Epusdt跨平台usdt收付中间件USDT支付界面美化源码分享
Epusdt(全称:Easy Payment Usdt)是一个由Go语言编写的私有化部署Usdt支付中间件(Trc20网络)
站长或开发者可通过Epusdt提供的http api集成至您的任何系统,无需过多的配置,仅仅依赖mysql和redis
可实现USDT的在线支付和消息回调,这一切在优雅和顷刻间完成!
私有化搭建使得无需额外的手续费和签约费用,Usdt代币直接进入您的钱包
项目地址:https://github.com/assimon/epusdt
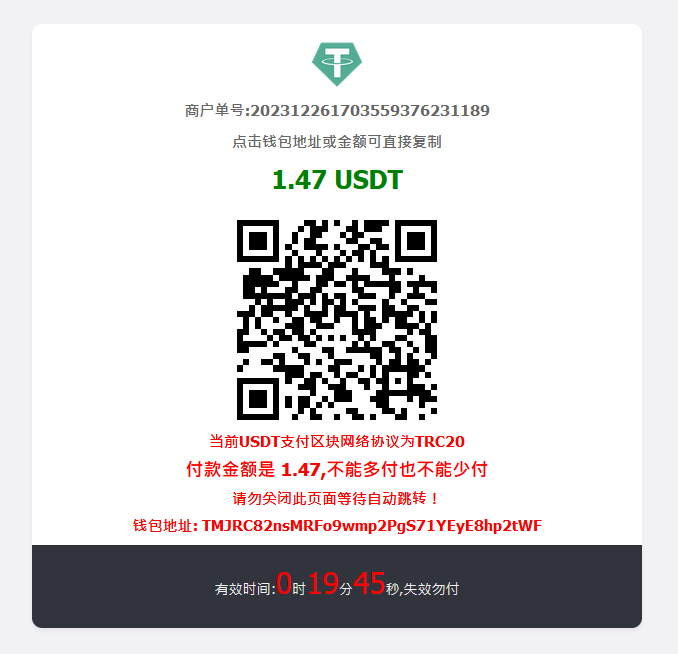
作者自带的支付扫码界面过于简陋,于是修改美化如下,如有需要请自行下载代码覆盖即可
先备份/static下的index.html文件,然后用以下代码全部替换index.html文件内容即可
完整的代码包下载地址:https://wwi.lanzoup.com/iKqHX1izh09g
密码:9ib6

<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="author" content="老铁铺laotie.love">
<meta http-equiv="Content-Language" content="zh-cn">
<meta name="apple-mobile-web-app-capable" content="no">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="format-detection" content="telephone=no,email=no">
<meta name="apple-mobile-web-app-status-bar-style" content="white">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>老铁铺苹果ID账号零售批发</title>
<link rel="stylesheet" type="text/css" href="/static/qrcode.css">
<link rel="shortcut icon" href="/static/favicon.ico">
<link rel="stylesheet" type="text/css" href="/static/core.css">
</head>
<body>
<div id="main">
<div style="text-align:center">
<div class="make">
<p><img class="logo" src="/static/trc.png" style="height:50px;" alt="logo"></p>
<span style="font-weight:bold;font-size:15px">
<p>商户单号:{{.TradeId}}</p>
<p>点击钱包地址或金额可直接复制</p>
</span>
<p class="money" id="copy-amount" data-clipboard-text="{{.ActualAmount}}" style="font-weight:bold; color:green;font-size:25px">{{.ActualAmount}} USDT</p><br>
<p class="qr-code"></p>
<p style="font-weight:bold; color:red;margin-bottom: 5px;font-size:15px">当前USDT支付区块网络协议为TRC20</p>
<p class="money" style="font-weight:bold; color:red;margin-bottom: 5px;">付款金额是 {{.ActualAmount}},不能多付也不能少付</p>
<p style="font-weight:bold; color:red;margin-bottom: 5px;font-size:15px">请勿关闭此页面等待自动跳转!</p>
<p id="copy-token" data-clipboard-text="{{.Token}}" style="font-weight:bold; color:red;font-size:15px">钱包地址: {{.Token}}</p>
<div class="info">
<p id="divTime">有效时间:<small style="color:red; font-size:30px">0</small>时<small style="color:red; font-size:30px">0</small>分<small style="color:red; font-size:30px">0</small>秒,失效勿付</p>
</div>
</div>
</div>
</div>
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/jquery.qrcode.min.js"></script>
<script src="/static/js/clipboard.min.js"></script>
<script src="/static/js/layer.js"></script>
<script>
// 支付时间倒计时
function clock() {
let timeout = new Date({{.ExpirationTime}});
let now = new Date();
let ms = timeout.getTime() - now.getTime();//时间差的毫秒数
let second = Math.round(ms / 1000);
let minute = Math.floor(second / 60);
let hour = Math.floor(minute / 60);
if (ms <= 0) {
layer.alert("支付超时,请重新发起支付!", {icon: 5});
return;
}
$('.hours').text(hour.toString().padStart(2, '0'));
$('.minutes').text(minute.toString().padStart(2, '0'));
$('.seconds').text((second % 60).toString().padStart(2, '0'));
return setTimeout(clock, 1000);
}
setTimeout(clock, 1000);
$('.qr-code').qrcode({
text: "{{.Token}}",
width: 200,
height: 200,
foreground: "#000000",
background: "#ffffff",
typeNumber: -1
});
// 金额复制
var copyAmount = new ClipboardJS('#copy-amount');
copyAmount.on('success', function (e) {
layer.msg('复制金额成功', {icon: 1});
});
copyAmount.on('error', function (e) {
layer.msg('复制金额失败', {icon: 5});
});
// 钱包复制
var copyToken = new ClipboardJS('#copy-token');
copyToken.on('success', function (e) {
layer.msg('复制钱包地址成功', {icon: 1});
});
copyToken.on('error', function (e) {
layer.msg('复制钱包地址失败', {icon: 5});
});
function checkOrderStatus() {
$.ajax({
type: "GET",
dataType: "json",
url: "/pay/check-status/{{.TradeId}}",
timeout: 10000,
success: function (response, status) {
if (response.data.status == 2) {
layer.msg('支付成功,正在跳转中...', {icon: 16, shade: 0.01, time: 20000});
window.location.href = {{.RedirectUrl}};
} else {
setTimeout("checkOrderStatus()", 2000);
}
},
//Ajax请求超时,继续查询
error: function (e) {
setTimeout("checkOrderStatus()", 2000);
}
});
}
function clock() {
let timeout = new Date({{.ExpirationTime}});
let now = new Date();
let ms = timeout.getTime() - now.getTime();//时间差的毫秒数
let second = Math.round(ms / 1000);
let minute = Math.floor(second / 60);
let hour = Math.floor(minute / 60);
if(minute > 60) minute %= 60
if (ms <= 0) {
layer.alert("支付超时,请重新发起支付!");
return;
}
$("#divTime").html("有效时间:<small style='color:red; font-size:30px'>" + hour + "</small>时<small style='color:red; font-size:30px'>" + minute + "</small>分<small style='color:red; font-size:30px'>" + (second % 60) + "</small>秒,失效勿付");
return setTimeout(clock, 1000);
}
setTimeout(clock, 1000);
window.onload = checkOrderStatus();
</script>
</body></html>






评论
评论 (0)