Tokenpay数字货币USDT收款插件支付界面美化案例
版本:TokenPay v1.0.9.3
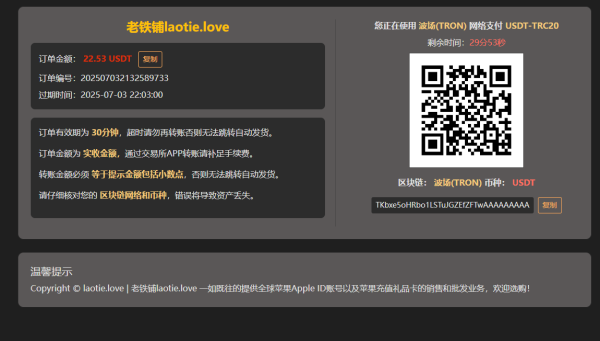
界面如下图:

折腾了一天,这个其实只要修改
\Views\Home\Pay.cshtml在原代码的基础上添加自定义样式代码
<style>
.time {
font-family: Consolas,Menlo,Courier;
}
.address {
@if (@Model.ToAddress.StartsWith("T"))
{
@Html.Raw("font-size:14px;")
}
else
{
@Html.Raw("font-size:12px;")
}
}
</style>如果要把背景改成黑色,只需要在原有样式基础上增加如下样式:
<style>
body {
background-color: #000000; /* 整个页面背景黑色 */
color: #ffffff; /* 全局文字白色 */
}
.time {
font-family: Consolas, Menlo, Courier;
color: #ffffff;
}
.address {
@if (@Model.ToAddress.StartsWith("T"))
{
@Html.Raw("font-size:14px; color:#ffffff;")
}
else
{
@Html.Raw("font-size:12px; color:#ffffff;")
}
}
/* 强制按钮和其他元素颜色适配黑色背景 */
.btn-primary {
background-color: #ff6600;
border-color: #ff6600;
}
.btn-primary:hover {
background-color: #ff8533;
border-color: #ff8533;
}
.text-danger {
color: #ff4d4d !important;
}
.input-group .form-control {
background-color: #333;
color: #fff;
border-color: #555;
}
.input-group .form-control:focus {
background-color: #333;
color: #fff;
border-color: #777;
box-shadow: none;
}
</style>







评论
评论 (0)